さてサイトの構成を含めて全部お話しちゃいます。
今回の記事の目的は全体概要の説明ですね。頑張って初心者でもわかるようにかいてみる。
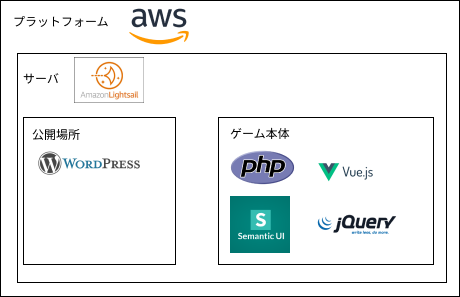
全体像
全体像はこちら

その他使ったツールや技術についてはこちら

それではこれらをまとめて説明していきます。
技術紹介
| No. | 名称 | 役割 | 概要 |
|---|---|---|---|
| 1 | AWS | プラットフォーム | 言わずと知れたアマゾンの提供するサービス |
| 2 | Lightsail | サーバ | 低スペック、低コストでの運用を目的としたサーバ |
| 3 | WordPress | 公開場所 | 最も利用されているCMS HPが簡単に作れる |
| 4 | HTML | ウェブ用言語 | ゲーム画面 |
| 5 | CSS | 装飾 | ゲーム装飾 |
| 6 | JS | プログラミング言語 | ゲーム本体 JavaScript |
| 7 | PHP | プログラミング言語 | 広告制御に利用 |
| 8 | Vue.js | JSフレームワーク | ゲーム画面の動作制御に利用 |
| 9 | Semantic UI | CSSフレームワーク | サイドバーやダイアログ機能を利用 |
| 10 | jQuery | JSフレームワーク | SemanticUI起動のため利用 |
| 11 | stable diffusion | 生成AI | 画像生成 |
| 12 | Route53 | ドメイン管理 | ドメイン取得から設定 |
| 13 | Figma | 画像加工 | 画像の切り抜きリサイズ等 |
詳細
1.AWS 2.Lightsail
まずは公開するべきサーバがなければ始まりません。
ということでレンタルサーバの検討から始まるのですが、今回の開発にあたって一杯新しいことをやります。
そのため、自分のリソースを分配する際、すでにできることは最小限にしようと利用したことのあるLightsailがサーバ候補に挙がりました。
3.WordPress
わかりやすくここですね。
URL直打ちでゲームに飛んでもよかったのですが、これからも別のゲームを作っていきたいのでまとめるために用意しました。
テーマは有料テーマの「SWELL」を使っています。
今回は馬鹿みたいにシンプルにしていますが、飲食店のHPを作ったこともあり、こちらはいい感じにデザインできたので採用してみました。今後やる気があったらHP自体の装飾も進めていくかも。
ブログを記載することになったのは想定外。
4.HTML 5.CSS 6.JS
ウェブ開発するには必要な3セットですね。
HTMLで文字やオブジェクトを配置して、CSSでデザイン制御する。
JSを使って動きを入れたり、ゲーム性を持たせたりしています。
とりあえずゲームの土台になっていますが、実際のプログラム部分についてはフレームワーク等の項目で話しましょう。
7.PHP
私のメイン開発言語。と言いながら今回はほとんど出番はありませんでした。
広告部分の実装にちょっと使ったかなくらい。
JSでも代用できたかなと思うくらい利用頻度はありませんでした。
まぁ、メイン開発言語でプロジェクトテンプレートがあったので何も考えずここから始めたのが間違いの始まりだったかもしれない。
8.Vue.js
今回新しく取得した技術。主に画面周りの動き制御をしてもらいました。
画面遷移なしでいろいろ実現しようとしたときに、変数処理を担当してくれています。
切り替えのあった変数をそのまま表示してくれるのでカウンタや画像切り替えを実装できました。
後からカウントダウン機能を作るときにすっぴんのJSを使って実装できたのでもしかしたら要らなかったかも。
今回初めて使ったけれど、今後利用することはあまりなさそう。。。
9.Semantic UI
WEBアプリを開発するときには大活躍してくれる優秀なフレームワーク。BootStrapとどちらを選ぶかは永遠のテーマになりそう。
始めはSemantic UIの方が使いやすいと思っていましたが、PCスマホ両方使うようなレスポンシブ対応するならばBootStrapが非常に使いやすく、心が傾きました。
10.jQuery
Semantic UIのベースとして採用。普通に使っていますが、脱jQueryが叫ばれているので使用頻度は考えないといけないですね。
11.stable diffusion
今回の主役!生成AIを使いたいがための開発といっても過言ではありません。
ゲームを開発したいと思うことは多々あったのですが、素材集めの段階で挫折することが多かったです。
やっぱり好きなイラストを使いたいじゃないですか。
ということで自分のPCに導入しました。奨励スペックよりも低いものですが、どうにか動きます。
自分のPCを使えるということで無料でいくらでも生成できるのはやはり強いですね。
つよつよPCが欲しくなります。
生成しているものとしては世の中人物が多いですが、感動したのはアイテム画像。
こういったのを好きに一杯作れるのはいいですね。
フリーゲームだとどうしてもアイテムの画像はクオリティ落ちてしまいますからね。。。
まぁ簡単に生成できるとは言え、こだわりだすと沼。
最近はやった技術の民主化という言葉は賛成してしまいます。
12.Route53
AWSのドメイン管理のツールです。
ドメインの取得、設定一括でできます。シンプルなのでこれで十分だと思っています。(使いこなせていないだけ)
13.Figma
こちらも初利用のツールです。画像加工を一手に引き受けてもらいました。
昔は画像加工を良くやっていたのでPhotoShopやSAI等を使っていたのですが、PCを交換してからインストールしていなかったんですよね。WEB上でこれだけ修正できるならばもうソフト要らないんじゃないかと思うくらいです。
優秀すぎるので今後も使い続けていきそう。
最後に
ざっくりこのHP周りを紹介しました。
次回以降はこんなコンテンツでお話していきたいですね。
・ゲーム開発
・画像生成
・リリース
じゃまたね。


コメント